その4 ウィジェットを配置する
前回はアイコンを配置しましたが、今回はウィジェットです。
iPhoneと違いAndroidの一番の強みはなんといってもウィジェットだと思うのです。
なので、活用しない手はないなと・・・

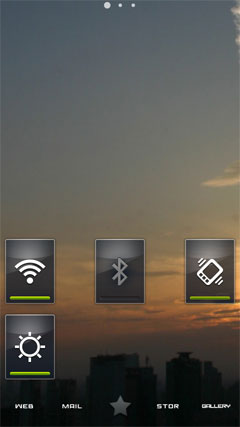
まずは、見たとおり最初から入っていたウィジェットを配置し表示してみました。
うーん、なんかかっこ悪いぞ・・・
ウィジェットって万能だけど、壁紙によっては合う合わないがあってデザインやレイアウトで使いにくいことがあるんですよね。

そこで、今回注意する点としては、背景を損ねない。
なおかつ、機能的で便利なウィジェットを実装したいと思います!
で、まずはシステム系を探してたどり着いたのがWidgetsoid2.xです。
選んだ理由は文字に合わせ、アイコンを透過の白色で配置できるからです。
しかし、英語でよくわからないので、またゆったりと設置方法を書きます。


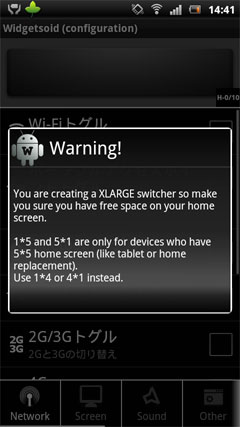
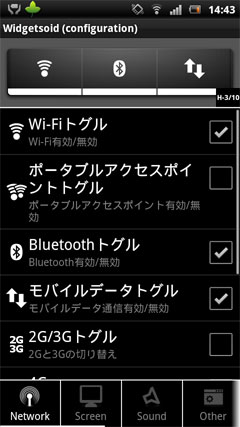
まずはホーム画面を長押しし、ウィジェット→Widgetsoid Switcher(5*1)を選択。
なんか警告でてますが、無視して戻るボタンを一回押します。



一部は日本語になっているので必要な物をチェックし選んでいきます。
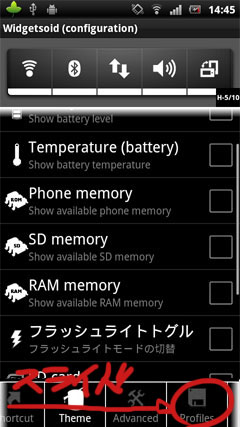
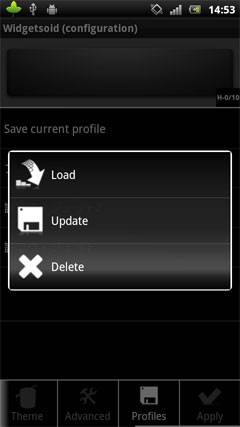
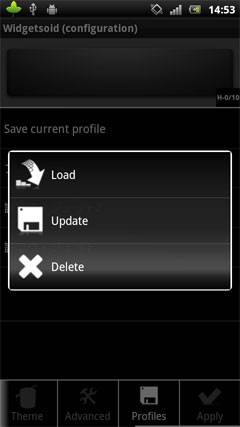
選び終わったら左へスライドし、Profilesボタンを押しSave current profileを押します。
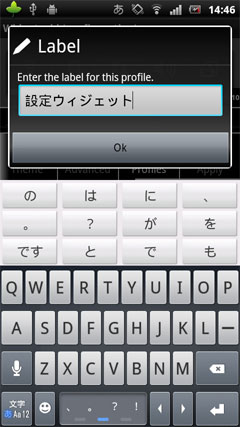
名前を適当に入れて保存します。



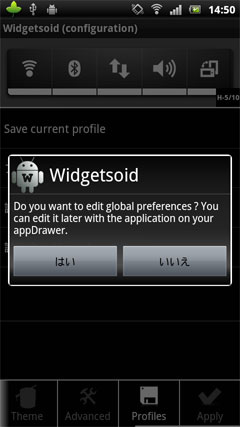
保存後、となりのApplyボタンを押すと警告がでてくるので、「いいえ」を選択。
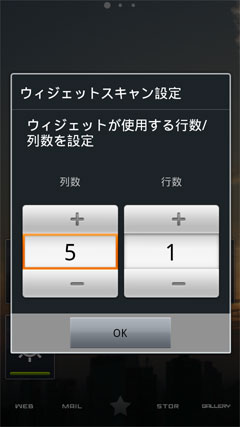
ウィジェットスキャン設定なるものが表示されるので「OK」を押す。

ひとまず、ウィジェットを配置できました。
このままだと背景がウィジェットに隠れるので再度設定をいじります。

先ほどの手順でウィジェット→Widgetsoid Switcher(5*1)を選択。
スライドし、Profilesから保存した「設定ウィジェット」をロードします。



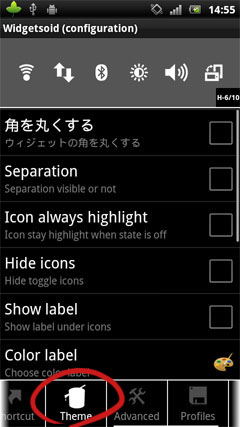
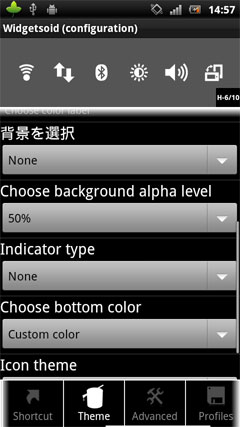
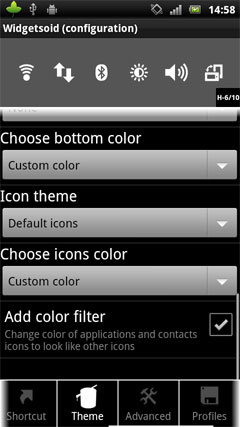
Themeを押し、次のように設定しました。
角を丸くする→チェックを外す
Sparation→チェックを外す
背景を選択→Grey
Choose background alpha level→0%
Indicator type→None

設定を変更したりアイコンの登録順をやり直したりしてどうにか完成。
念のため上書き保存しておくと安心です。

オフの場合は白色半透明で表示され、ONにすると白く強調されます。



長押しし、編集すると、ADWの機能でウィジェットのサイズもいじくれます。

空いたスペースにADWのランチャーを設置してみました。
わりと馴染んでいるのでこの組み合わせで行きます。

不要になったシステムウィジェットは削除しました。
そろそろ音楽を再生するためのウィジェットが欲しいと思ったので探し出します。
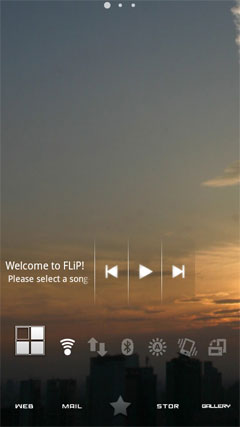
単純に音楽の選択と再生ができればよかったのでFLiPをインストールしました。
FLiPはシンプルで背景を気にせず使えるなかなかの優れものだと思います。
インストールしたらウィジェット→FLiP(1x4)を選択でOKです。



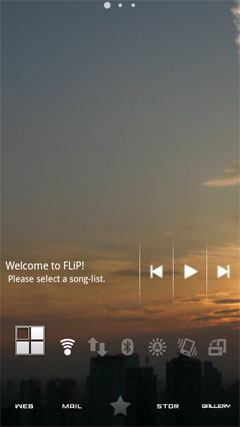
画面上に貼り付けたら、さっきの手順でウィジェットを横に伸ばしました。
音楽を再生しても画面上は邪魔にならないのでいい感じです。
音楽の再生方法や使い方ははそんなに難しくないのでいじって確かめてください。

なにか足りないと思ったら時計ですね。
Widgetsoidの時計ウィジェットでも良さそうですが、せっかくなんでもう少し便利そうなのを探してみます。

良さそうだなと思ったのが、Glass Widgetsというアプリです。
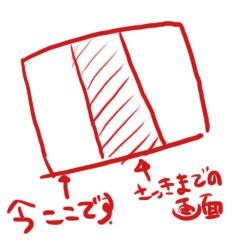
3つ画面を作ったくせに、1つ何も手を加えてない画面があったのでそこを丸々使います。

インストール後ウィジェットを配置します。
ウィジェット→Glass Calendarを選択。
同じくGlass Clock と Glass Newsも場合によっては選択。

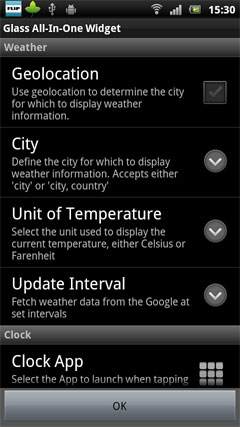
Oh...英語や・・・
設定する場所は主に3箇所です。
「City」と「Calendar App」と「News Feed」です。

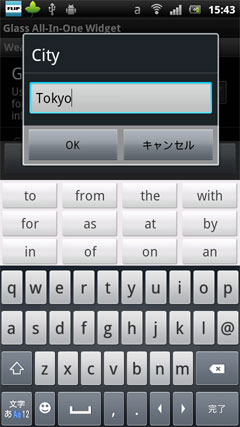
Cityは東京に住んでるんでTokyo
Calendar Appは最初から入ってるカレンダーアプリを選択します。
カレンダーの内容は3行まで表示されます。
広げておくとスケジュールが目立ちます。
News FeedはRssアドレス入力が面倒だったので変えずにそのままです。
購読しているニュースなどがあれば利用すればいいと良いんじゃないでしょうか。


どちらにしようか迷います。。
天気と気温、時計が見れるのと、カレンダーアプリの予定を表示してくれます。
ウィジェットの間に最初に作成したアイコンを移動させました。
ランチャーはアクセントとして仮に置いてあります。
では今回のおさらい。
1. Widgetsoid2.xのインストールと設定
2. Widgetsoid2.xのウィジェット作成
3. ADWの機能を利用したウィジェットの設置
4. FLiPのインストールとウィジェットの設置
5. Glass Widgetsのインストールと設定
6. Glass Widgetsのウィジェット設置とレイアウト
これでほぼ完成です。
しかし、まだ終わるわけにはいきません!
見栄えを損ねずに加えたい機能やウィジェットが残っているからです!
次回は、携帯としてより実用的に使える機能などを追加します。